“DI COME” DIGITAL
Thinking head
Case Study
Specifiche del progetto
Thinking-head.net, come anche digging-up.net, sono da intendersi come vere e proprie “opere d’arte contemporanea”. Sotto la guida dell’artista si cerca di andare a realizzare, facendo da mediatori tra il pensiero artistico e quello digitale, un sito web con chiavi di lettura atipiche e vincolate a canoni e convenzioni non ordinarie.
Design Artistico
Responsive Design
Non Conventional UX
Team
Daniele Monchiero
Fabio Moriondo
Categories
Web Design
Link

PROCESSO CREATIVO
La fase creativa si distacca completamente dal workflow standard. In questo caso ci deve essere, per esigenze del cliente, una sinergia mentale tra quest’ultimo e lo sviluppatore, tale da arrivare ad avere una visione molto simile e una conoscenza intima dell’opera artistica nel suo complesso. Spesso le richieste devono essere filtrate e riadattate in un contesto a volte avulso a quello dell’arte contemporanea.
L’obbiettivo in questo caso era il raggiungimento della “visione artistica”, cosa che ha richiesto un numero di revisioni impressionanti rispetto a qualsiasi altro lavoro.
L’impegno grafico pare molto minimale basando tutto su una grafica austera e molto lineare, ma in realtà ogni elemento o spazio è calcolato al “millimetro”.
Mission Grafica
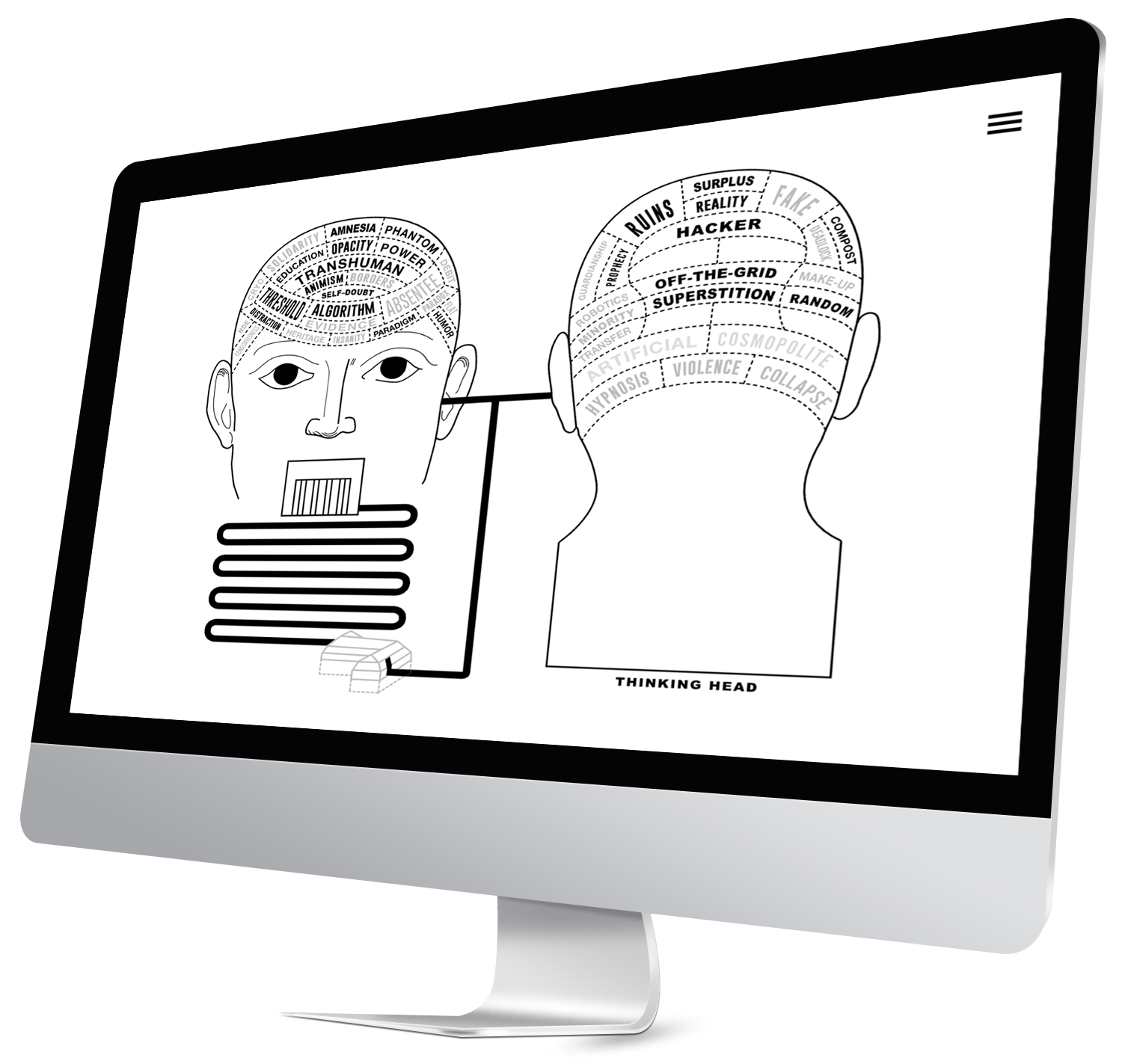
L’immagine principale, le due teste vettoriali, erano la base imperativa di partenza, diventando l’elemento principale di navigazione.
Frontend
Il sito web è stato progettato su base Bootstrap completamente rivisitato e adattato per calzare al meglio con il desiderio dell’artista.
Backend
Il sito è progettato su base CMS Drupal, fornendo un pannello di controllo al cliente finale per permettere la modifica di ogni contenuto.
In questo caso il cliente però ha poi optato per un pacchetto di manutenzione, aggiornamento e inserimento dei contenuti post “messa online”.

User Experience Research
Per ricerca UX intendiamo l’analisi dei conenuti richiesti e ricercati dall’utente finale andando poi a ottimizzare ogni layout e ogni contenuto per migliorarne l’esperienza di navigazione e accessibilità.
Customer Needs
Tradurre le esigenze del cliente è alla base di ogni nostro lavoro e si traduce nel dare un’aspetto e una forma alle vostre idee rendendole concrete attraverso analisi di fattibilità e scelte condivise.
Web & App Development
Tramite pannello di controllo il cliente può gestire ogni contenuto, dal più semplice al più complesso, tramite una griglia pre-impostata facile da modificare, con collegamento estero al gestionale già esistente e altre funzionalità personalizzate.
Ti piace quello che vedi?
Vorresti un preventivo mirato per il tuo sito web?
Compila il modulo qui sotto inserendo il tipo di attività e descrivendo brevemente che tipo di sito avevi in mente. Ti ricontatteremo per presentarti un offerta mirata!
